Jekyll 을 이용해 개발 기록을 남기기 위한 Github 블로그를 새로 개설해서 markdown 문법을 새로 공부하는 중이다 ..
간단하지만 너무 간단한게 오히려 더 헷갈린다(?)
처음엔 마크다운 문법과 사용법을 아예 몰라서 바보같이 에디터 안 쓰고 메모장으로 수정하고 커밋,, 혹은 깃허브에서 직접 수정하고 커밋,, 하는 바보 같은 짓을 했다.
지금은 Atom이 마크다운 작성하기에 편하고 preview도 간편히 제공해준다고 해서 사용 중이다.
자유자재로 블로그 포스팅을 하기 위해 마크다운에서 자주 사용하는 기본 문법 및 사용법을 정리하고자 한다.
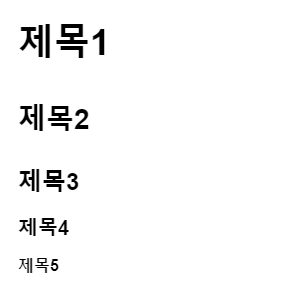
제목 표시
#제목1
##제목2
###제목3
####제목4
#####제목5
markdown 에서는 위와 같이 제목을 표시할 때는 간편하게 글자 앞에 # 을 달면 된다. html 에서 h 태그와 같은 효과로, #을 추가할수록 글자 크기가 작아진다.
줄바꿈
처음엔 마크다운에서 그냥 엔터키로 줄바꿈이 되지 않아 핵당황했던 기억 ..
+검색해보니 마크다운에선 엔터키로 줄바꿈이 될 때가 있고 안 될 때가 있다는 충격적인 소식 ..
그래서 결론은 줄바꿈이나 문단을 나눌 때는 간편히 줄을 바꾸고 # 을 작성하면 된다.
글자 표시
글자 굵게 표시
**글자 강조**
글자를 굵게 표시해서 강조하고 싶게 할 경우 강조하고 싶은 글자 양쪽에을 붙여주면 된다. (html 에서 b 태그와 동일한 효과)
이탤릭체 표기
_글자 기울이기_
*글자 기울이기*
이탤릭체로 글자를 기울여서 표시하고 싶으면 글자 양 옆에 언더바(_) 혹은 *을 붙여 주면 된다.
글자 강조 (background에)
글자 강조
background에 색상을 주어 글자를 강조를 할 수도 있다. 이 경우 글자 양쪽에 '을 붙여준다.
글머리 표시
* 글머리1
* 글머리2
* 글머리3
글머리를 넣기 위해선 글자 앞에 *이나 -를 붙여주면 된다.
인용문
인용문 작성 예시
인용문을 넣기 위해선 글자 앞에 >를 붙여 주면 된다.
링크 추가
<euunnnb@gmail.com>
<http://google.com>
[구글](http://google.com)
이메일 주소나 url 링크를 걸기 위해서는 주소 양 옆에 <>를 붙여준다.
만약 직접 url을 표시하는 대신 글자에 링크를 달기 위해서는 글자 양쪽을 []로 감싸고 옆에 url을 ()안에 작성한다.
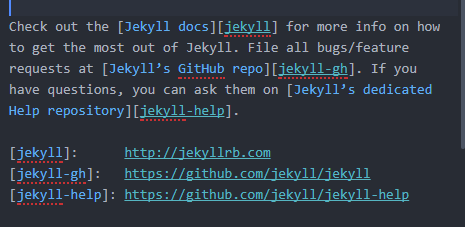
혹은, 이미지와 같이 링크들을 따로 모아서 작성할 수도 있다.
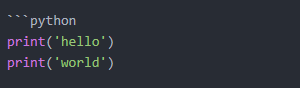
소스 코드 추가
print('hello')
print('world')
포스팅 중 소스코드를 덧붙여 작성하기 위해서는 해당 언어명 앞에 “```“를 붙여주고 다음 줄에 소스코드를 이어 작성한다.
이미지 추가

같은 프로젝트에 있는 이미지는 물론 외부 url 링크를 작성해 이미지를 불러올 수 있다.
자주 사용하는 문법이 있다면 이어서 추가하여 작성할 계획이다.
이미지 정렬 등 디테일한 부분도 얼른 공부해야겠다 ..
얼른 손에 익혀서 미뤄놨던 포스팅 해야겠다 !